Content Writer at SocialBee
Your YouTube thumbnail is the first thing people see before clicking on your video. If it looks messy or unprofessional, they might scroll right past it, even if your content is great. A strong thumbnail, on the other hand, can grab attention, increase clicks, and help your video stand out.
In this guide, you’ll learn how to make a thumbnail for YouTube that looks sharp and gets results. We’ll go over size and format requirements, design tips, and examples of thumbnails that work. Let’s get started!
We’re SocialBee LABS SRL, part of WebPros. We use the information you provide to share relevant content and product updates, as outlined in our Privacy Policy. You can opt out anytime.
Short Summary
- Pick an attention-grabbing image as your YouTube thumbnail that reflects your video’s topic, like a close-up, reaction shot, or before-and-after, to spark curiosity and draw viewers in.
- If you’re adding text, keep it simple – 3 to 5 words max. Use a bold font and high contrast so it’s easy to read, even on a small screen.
- Always preview your design on different devices before uploading.
- Using the same fonts, colors, and style in all your thumbnails makes your videos instantly recognizable. If you have a logo or signature color, include it in every design. A simple, repeatable template can help you keep a clean and professional look across all your videos.
- Not every thumbnail will get the same results. Try different layouts, colors, and images to see what grabs more attention.
- YouTube lets you test up to three thumbnails on your videos to see which one works best. It’s available through YouTube Studio on desktop, but you need to unlock advanced features to use it.
YouTube thumbnail requirements
A YouTube thumbnail is the first thing viewers see before clicking on a video. If it’s blurry, poorly sized, or not in the right format, it can make your content look unprofessional.
To ensure your custom thumbnails display correctly on all devices, follow these requirements:
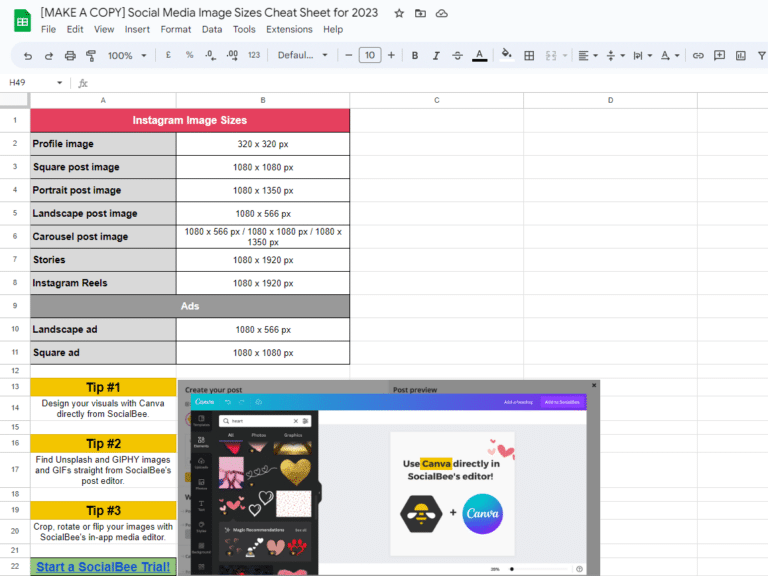
- Size: 1280 x 720 pixels, with a minimum width of 640 pixels. This resolution keeps your thumbnail looking sharp on both small and large screens.
- Aspect ratio: 16:9, which is the standard format for YouTube videos. This ensures your thumbnail fits properly without being cropped or stretched.
- File formats: JPG, PNG, BMP, or GIF. Stick to these formats to avoid upload errors.
- Maximum file size: 2MB. Large file sizes may slow down loading times or fail to upload altogether.
Choosing the right YouTube thumbnail size and format makes a big difference in how professional your video looks. A properly sized thumbnail helps your content stand out in search results, recommendations, and playlists. Keep these specs in mind to make sure your YouTube video thumbnails look crisp and engaging.
How to make a thumbnail for your YouTube video
Here are the steps you need to take to create a stunning YouTube thumbnail:
- Choose a striking image to grab attention
- Use color psychology to stand out
- Keep branding consistent for recognition
- Create contrast to highlight key elements
- Pick the right design tool for efficiency
- Test layouts and optimize for all devices
- A/B test thumbnails for better performance
- Stay updated on trends to stay relevant
1. Choose a striking image to grab attention
Avoid blurry, low-quality, or random images. Instead, pick a relevant image that visually represents your video’s topic and sparks curiosity.
Here are some effective YouTube video thumbnail ideas:
- Your face with a strong emotion (surprise, excitement, curiosity)
- A clear, simple shot of the main item (product, tool, food, etc.)
- Wide shot of the main scene or setting in the video (helps set the context)
- Close-up of a key action or moment
- Group shots with multiple people (if it’s a vlog, interview, or collaboration)
- Overhead shots or bird’s-eye view (looking down on a setup, project, etc.)
- A reaction from you or other people in the video
- Zoomed-in shot of an interesting detail
- Before and after comparison (change, transformation, progress)
- Screenshot of an exciting or dramatic moment from the video
2. Use color psychology to stand out
Colors influence how people react to a YouTube thumbnail. Bright colors like red, yellow, and blue tend to grab attention, while softer tones can blend into the background. To make your custom thumbnails stand out, use contrasting colors between text and the image background.
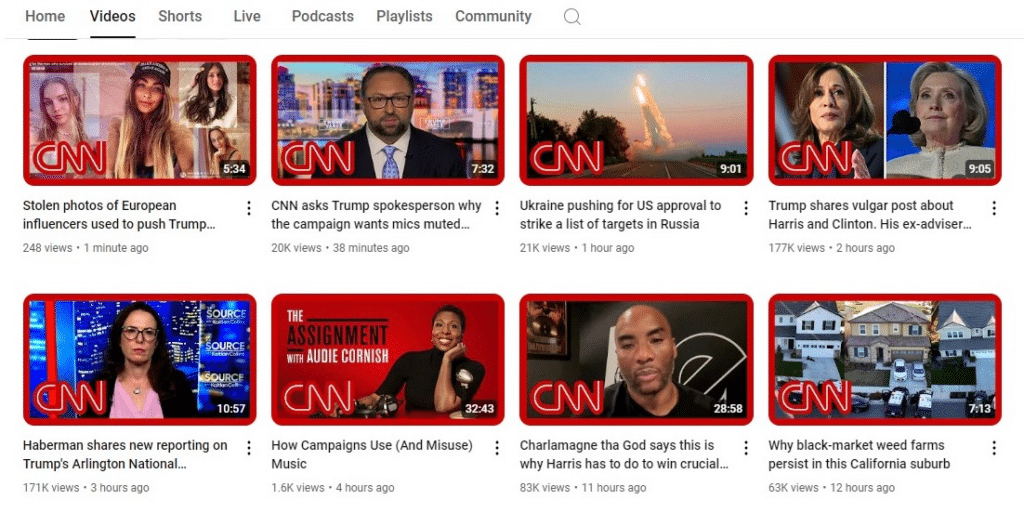
For example, CNN uses red in their YouTube thumbnails because it grabs your attention and makes things feel urgent or important. It’s a bold color that stands out, so you’re more likely to stop scrolling and click. Red also adds emotion and drama, which fits with breaking news-type content.
Think about how different colors affect mood. Red creates excitement, blue builds trust, and yellow adds energy. If your YouTube channel has a signature color, use it consistently in your thumbnail designs to build recognition.
3. Keep branding consistent for recognition
If your YouTube channel has a recognizable style, your custom thumbnails should reflect it. Using the same fonts, colors, and layouts across multiple videos makes your content easier to recognize.
A great YouTube thumbnail often includes branding elements like a small logo, a specific background image, or a particular text style.
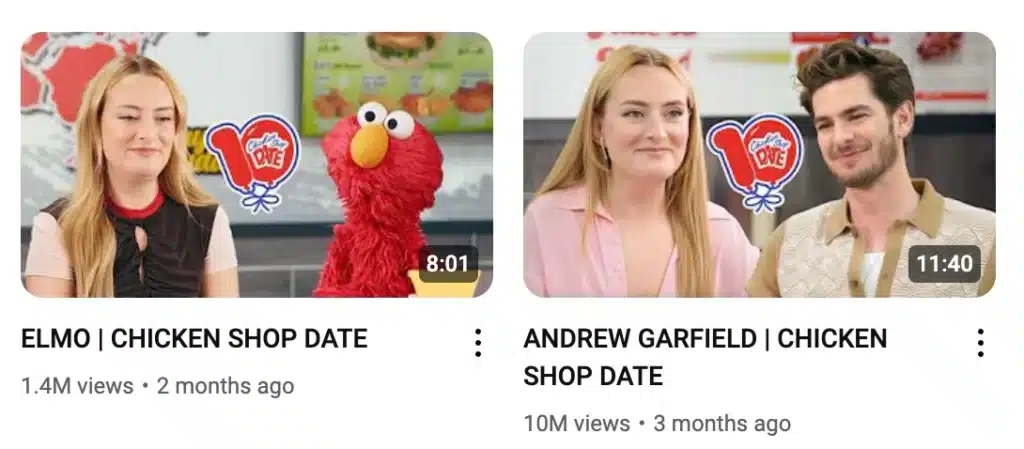
You’ll recognize the Chicken Shop Date videos based on this funky red and blue logo added up on a thumbnail showing Amelia and her guest:
You can explore templates in a thumbnail maker like Canva to find a design that fits your brand. If you want to ensure consistency, save your thumbnail templates and reuse them for future videos, but with small adjustments to keep things fresh.
Tip: To avoid repetitive designs, try making small tweaks such as:
- Switching up background colors while keeping your signature elements.
- Varying text placement or font styles slightly.
- Using different facial expressions or poses if your thumbnails feature people.
This way, your branding stays recognizable without becoming too predictable.
4. Create contrast to highlight key elements
A good YouTube thumbnail design makes it clear what the video is about, even at a glance. Contrast helps separate different elements so they don’t blend together.
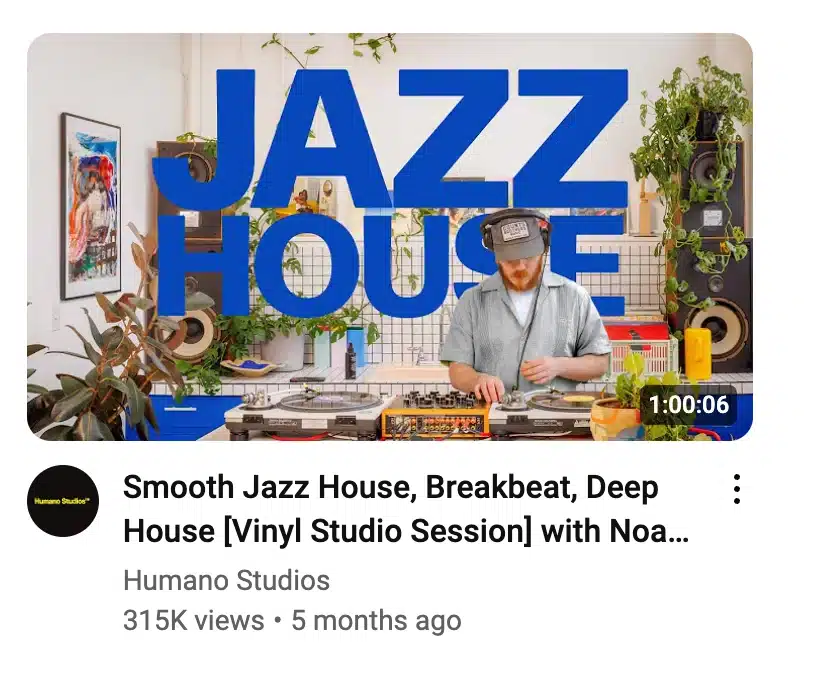
Look how this blue text pops up against the background:
Here’s how to create contrast:
- Use dark and light areas to separate the main subject from the image background.
- Outline text or add a drop shadow to make it easier to read.
- Blur the background slightly to make the main subject stand out.
5. Pick the right design tool for efficiency
There are many ways to design thumbnails, but choosing the right tool saves time. If you’re looking for quick, professional designs, thumbnail makers like Canva offer ready-made YouTube thumbnail templates that you can customize.
If you prefer more control, Adobe Photoshop gives you full editing freedom but requires more experience. Many creators start with simple tools and move to advanced software as they refine their thumbnail designs.
Once you’ve designed your custom thumbnail, you can upload it directly through the YouTube Studio app by selecting the video and clicking on the thumbnail section.
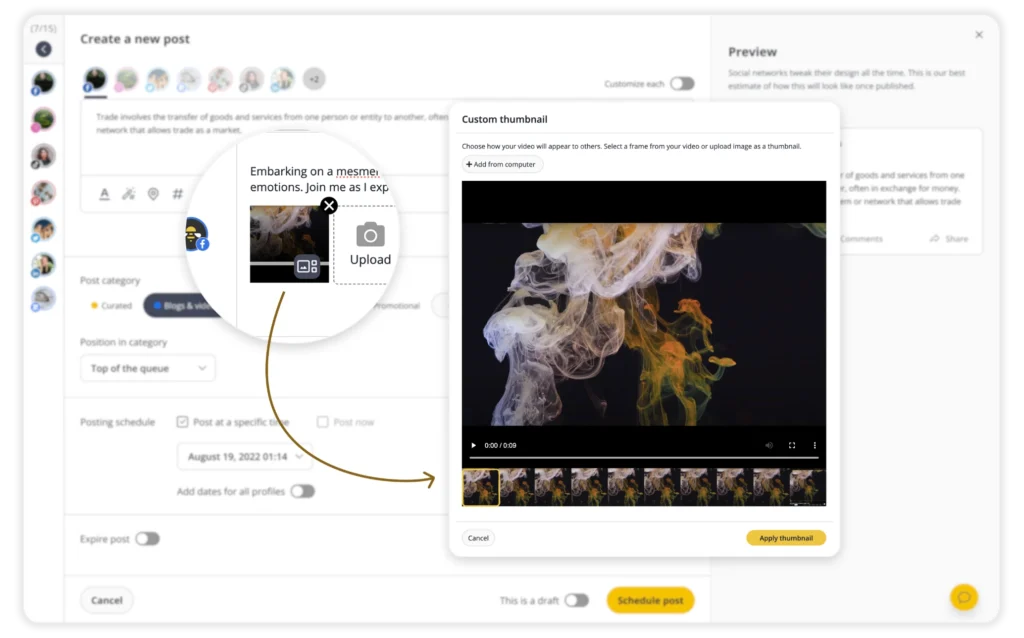
If you’re scheduling your YouTube video through SocialBee, you can easily select a frame from your video as your thumbnail or upload a customized image directly within the platform. This eliminates extra steps and makes it easier for you to add the final touches to your video from the same place where you schedule and plan your YouTube content.
Easily add thumbnails to your YouTube videos from SocialBee!
6. Test layouts and optimize for all devices
Your custom thumbnails should look good on any screen, whether it’s a desktop or mobile device. A great YouTube thumbnail remains clear and readable even when reduced in size.
To check how your thumbnail design holds up:
- Preview it on different devices before uploading.
- Test different layouts. Sometimes shifting the text or background image can improve visibility.
- Make sure key elements aren’t cropped when displayed on YouTube’s left menu or in playlists.
7. A/B test thumbnails for better performance
Even if you follow all the YouTube thumbnail best practices, not every design will perform well. That’s why A/B testing is useful. By creating multiple thumbnail templates and testing them over time, you can see which designs get the best click-through rate.
YouTube lets you test up to three thumbnails on your videos to see which one works best. It’s available through YouTube Studio on desktop, but you need to unlock advanced features to use it.
All you have to do is upload your video, choose up to three thumbnails, and let YouTube do the testing. It might take a few days or up to two weeks to get results, depending on factors like how different the thumbnails are and how many people see your video. Once the test is done, you can pick the best thumbnail or run another test.
8. Stay updated on trends to stay relevant
YouTube trends change constantly, and what works today might not be effective tomorrow. Keep an eye on what’s popular in your niche by analyzing successful channels and their thumbnail designs.
Look at how other creators use background images, text placement, and colors in their YouTube thumbnail templates. If a certain image size, visual elements, or text style is gaining traction, consider testing a similar approach while keeping your branding intact.
5 YouTube custom thumbnail ideas that work (+examples)
Here are 5 examples to inspire you create thumbnails for YouTube:
- Big, bold text on a simple background
- Close-up reaction faces to add emotion
- Before-and-after images to spark curiosity
- Minimalist designs for a clean, pro look
- Blur or pixelate the background to create a sense of mystery
1. Big, bold text on a simple background
Text can help explain what your YouTube video is about, but too much can clutter the design. Keep it short and easy to read by using bold and clear fonts. Stick to a few words, around 3 to 5, so viewers can quickly understand your custom thumbnail.
To make the text pop, use contrasting colors against the background image or use shadows to make your text stand out. If you’re using the YouTube Studio app, preview how your thumbnail looks in different sizes to ensure readability.
2. Close-up reaction faces to add emotion
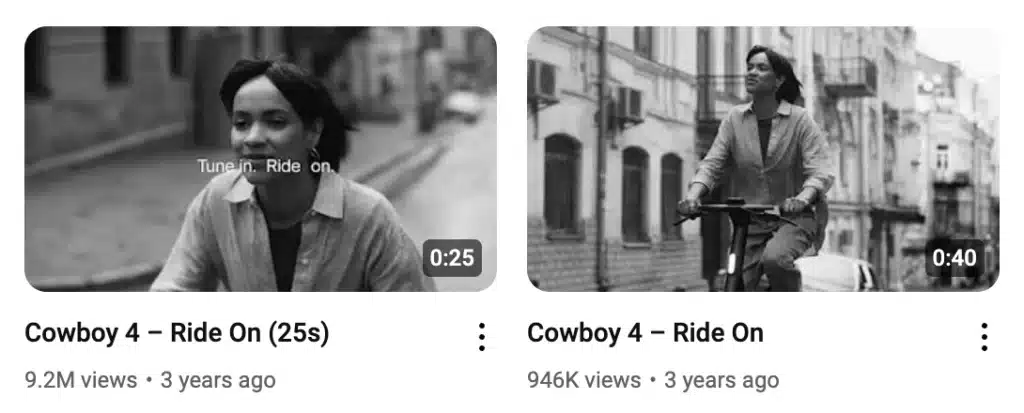
People are drawn to emotion. A YouTube thumbnail featuring a face with strong facial expressions, like excitement, surprise, or curiosity, can be more engaging than a plain image. If your video content includes people, use a high-quality frame from your video footage or take a separate photo for your custom thumbnail.
In the Cowboy 4 – Ride On thumbnails, the first image, featuring a close-up of the person’s face, has 9.2M views, while the second, a wider shot, has 946K views. The difference shows how a close-up, expressive custom thumbnail can impact video performance by making viewers more curious about the content.
3. Before-and-after images to spark curiosity
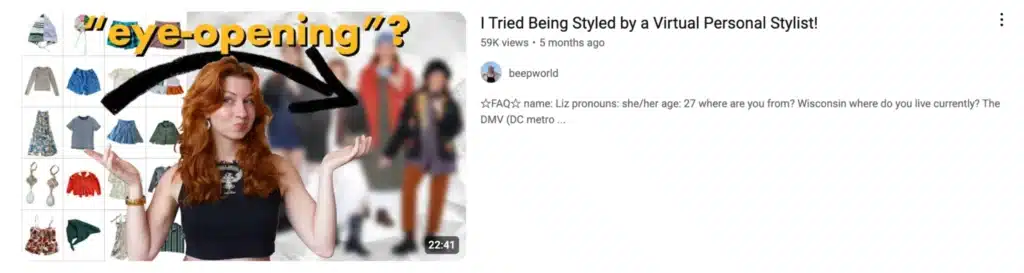
Before-and-after images are a great way to get people interested in your YouTube video. They make viewers wonder what happened between the two stages, encouraging them to click and watch. This works especially well for transformation-based content, such as styling, fitness, home makeovers, and DIY projects.
How to create a before-and-after thumbnail:
- Make sure the before-and-after difference is clear.
- Use contrasting colors to highlight changes.
- Add text or arrows to emphasize the transformation.
- Keep the image background clean so the change stands out.
The thumbnail above shows a before-and-after transformation, with the “after” image blurred to make viewers curious about the change. The arrow pointing to the subject helps guide attention. It works well because it gives just enough of a hint without revealing everything, leaving people wanting to see more.
4. Minimalist designs for a clean, pro look
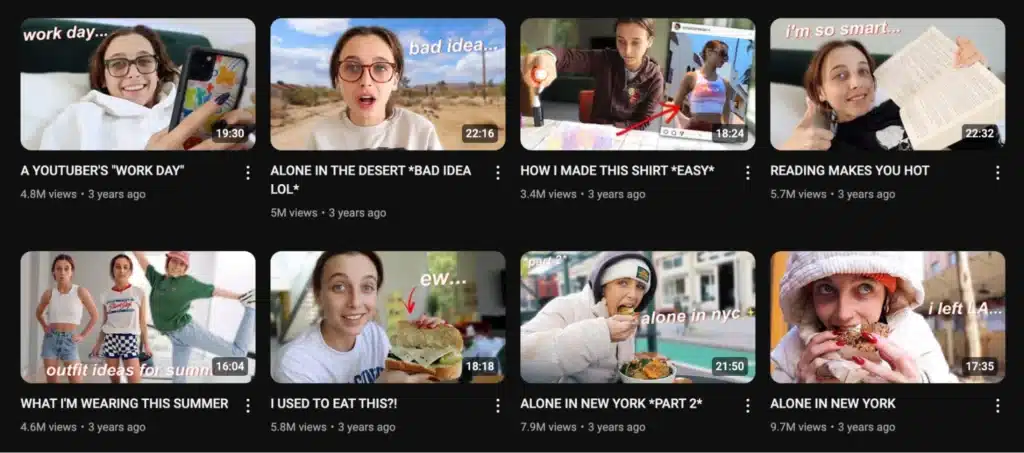
A minimalist thumbnail keeps things simple, avoiding unnecessary clutter and making the main subject stand out. This style is popular among vloggers and storytellers who want their videos to feel natural and engaging. A clean custom thumbnail looks polished and professional without relying on too many design elements.
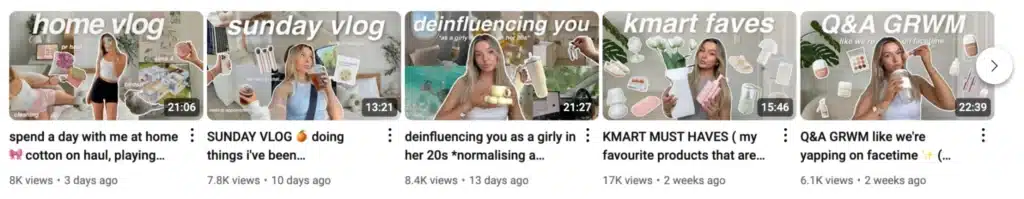
Take a look at Emma Chamberlain’s YouTube channel, known for her effortless yet effective YouTube thumbnail design.
Each thumbnail uses a simple background image, natural facial expressions, and short, direct text like “bad idea” or “I’m so smart…”. The text is subtle but adds personality, keeping the focus on Emma herself. The result is an aesthetic that feels casual yet intentional.
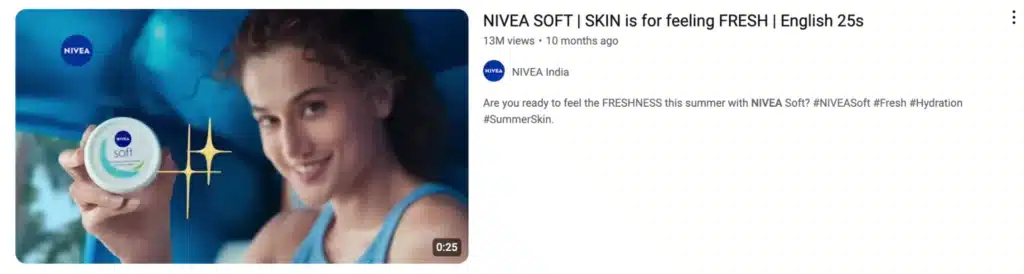
5. Blur or pixelate the background
Blurring or pixelating the background image helps direct attention to the main subject. This technique works well for product reveals, suspenseful content, or storytelling videos where you want to keep some details hidden.
In the case of NIVEA’s thumbnail, the blurred background image keeps the focus on the product while making the subject look fresh and glowing.
Frequently asked questions
The best YouTube thumbnail maker depends on what you’re looking for, but Canva is a great choice. It’s easy to use, has tons of templates, and gives you a lot of design freedom. It works well for beginners and more experienced users, with drag-and-drop tools, custom fonts, and a background remover.
Adobe Express is another solid option, with high-quality templates and AI features. If you want more control, Fotor and Snappa are good options too, with pre-sized designs made specifically for YouTube.
No, the YouTube thumbnail is not the background image. The thumbnail is the small preview image that represents your video on YouTube’s homepage, search results, and recommendations.
The background image on YouTube is called the channel banner (or channel art), which appears at the top of your channel page.
If you don’t have experience with video editing, there are beginner-friendly tools like Canva that can help. With Canva, you don’t have to design everything from scratch. Instead, you can choose from pre-made templates, and then simply drag and drop elements like images, text, and shapes. The templates are already sized correctly for YouTube thumbnails (1280×720 px), so you just need to customize them to fit your video.
Time to create YouTube thumbnails that stand out!
Creating a great YouTube thumbnail is all about grabbing attention and getting people to click. A high-quality image, bold text, and strong contrast can make your video stand out. Keep it simple, stick to your branding, and test different designs to see what works best.
If you’re looking for an easier way to manage it all, try SocialBee for free. You can schedule and plan your videos ahead of time, saving you from manually posting, which is especially useful if you manage multiple YouTube accounts.
Plus, you can upload custom thumbnails or select a frame directly from your video. And with SocialBee, you can analyze your performance to see what’s working and spot trends to improve your strategy.